by Simran Jessel | Mar 31, 2019 | Blog, Java Script, News, Trends, Web Development, Web Dvelopment
San Francisco (and the wider Bay Area) is home to a slew of meetups focusing on all things tech. Enjoy learning and networking at webinars, conferences, workshops, happy hours and much more year-round! A lot of these events are free to attend. For beginners, this means you can easily pick up development or programming skills, techniques and experience in a convenient and cost-effective way. A quick browse through this calendar on Meetup shows you upcoming tech events in your area. We’ve taken a look and highlighted the best events to get your journey in the tech world started:

Who:
Learn Web Development @ Rithm (1950+ Members)
When:
Tuesday, April 2nd 2019; 6:30PM- 8:00PM
What:
The Rithm School offers regular, free workshops on all things JavaScript. Many of their classes (including this one) are designed for beginners. Pre-requisite information is outlined in each Meetup event, and often provided in Rithm’s free online courses.
This is a lecture/practical event, so bring your laptop! In this event, you’ll “begin writing dynamic code. What does that mean? You’ll be learning
Note: Must RSVP on Eventbrite to guarantee your seat!
Where:
Rithm School. Suite 300, 3rd Floor. 500 Sansome, San Francisco, CA.
2.
Who:
When:
What:
Where:
3.
Who:
When:
What:
Where:
4.
Who:
When:
What:
Where:
5.
Who:
When:
What:
Where:
by Simran Jessel | Mar 31, 2019 | Blog, Engineering, Java Script, Trends, Web Design, Web Development, Web Dvelopment
San Francisco is packed with Tech Meetups offering weekly, monthly and yearly events for thousands of people. This month, there are plenty of conferences and how-tos happening for JavaScript in the city:

Who:
The SF JavaScript Meetup (13,300+ Members)
When:
9:00AM Tuesday, April 2nd – 5:00PM Wednesday, April 3rd 2019
What:
A two-day conference focused on community-oriented web performance. “Topics include performant, JS, CSS, HTTP2, PWAs, and Service Workers, WebAssembly, performance budgets and cultural aspects of software development.”
Where:
Cañada College Theater, Redwood City

Who:
SFNode (4100+ Members)
When:
Thursday, April 4th 2019 6:30PM-9:00PM
What:
“Thomas Hunter II starts off Real World Attacks in the npm Ecosystem. Then we’ll learn about Building VSCode Extensions with TypeScript by Erick Wendel.”
Where:
Capital One. 5th Floor, 201 3rd Street, San Francisco, CA.

Who:
East Bay JavaScript (3100+ Members)
When:
Wednesday April 3rd, 2019 (every Wednesday); 5:30PM- 8:30PM
What:
“A weekly, free + public hangout for JavaScript enthusiasts that happens in Oakland, CA. No presentations, RSVPs or startup pitches/overt recruiting allowed. Just show up and talk, learn and hack!”
Where:
Lost & Found. 2040 Telegraph Ave, Oakland CA. (1 Block from the 19th street BART Station)

Who:
Women Who Code SF (12,400+ Members)
When:
Tuesday, April 2nd 2019; 6:30PM- 8:30PM
What:
“We’re a group of women who want to learn JavaScript together. We welcome people of all levels. Beginners are especially encouraged. You move at your own pace in this group, so it doesn’t matter if you are a fast or slow learner, or if you attend every week. (You can use any study materials, or work on personal side projects. Whatever you prefer to learn).
Where:
Mixpanel. 405 Howard Street, San Francisco CA.

Who:
Learn Web Development @ Rithm (1900+ Members)
When:
Tuesday, April 9th 2019; 6:30PM- 8:00PM
What:
“Interested in learning some JavaScript and seeing how it works together with HTML? Want to build a game that you can play from the comfort of your very own web browser? Then come to Rithm for a night of introductory JavaScript! At this event, we’ll use JavaScript to build a basic tic-tac-toe game in the browser. Along the way, we’ll talk about functions, if statements, and loops. We’ll also learn how JavaScript interacts with a webpage via the use of event handlers and DOM API.”
Note: To guarantee a seat, RSVP on Eventbrite.
Where:
Rithm School. 3rd Floor, Suite 300. 500 Sansome, San Francisco, CA.

by Simran Jessel | Mar 22, 2019 | Blog, Engineering, Java Script, Web Design, Web Development, Web Dvelopment
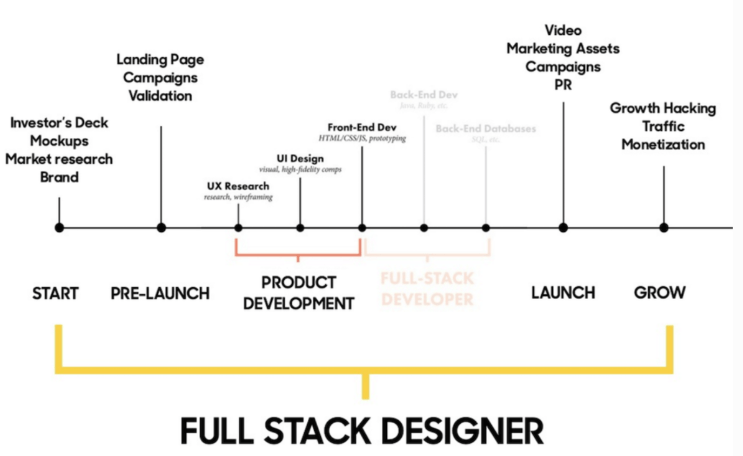
To those unfamiliar with Full-Stack Development, the title might confuse people. After all, isn’t there supposed to be a clear (but fine) line between front and back-end developers? For developers purely focused on either the client or server side, this mindset is typical. But full-stack developers demonstrate otherwise. Capable of performing roles on both the front and back-end, full-stack developers are arguably some of the tech industry’s most-wanted professionals.
1. What Makes A Full-Stack Developer Different Than Front-End Development and Back-End Development?
Most developers are either used to working in front-end or back-end development to make sure that codes for an app or site work together. Think of front-end developers as the actors you see on set, while the back-end developers are producers behind the scenes. While the front-end developers are coding using HTML, CSS, and Javascript, the back-end developers are working with languages such as Python, Ruby, PHP, and many more. Different languages, different projects, different goals. It’s easy to see why the thought of full stack developers tackling both front and back-end tasks confuses some!
2. What Full-Stack Developers Exactly Do
We know that a full-stack developer is one who can perform both front-end and back-end development. In other words, they know every layer of design of a system. What does this look like? Well, it’s quite literally someone whose skillset and knowledge combines that of both client-side and server-side developers. This means that full-stack developers know how to build with JavaScript, HTML, and CSS. In addition, they also know languages such as Python, Ruby, PHP, and more. Subsequently, full stack developers are able to develop complex applications. This is because they are familiar with all architectures of a web application. By comparison, either front or back end developers are experts in their own stack, and are possibly familiar with the other side of web development, but not proficient. It might seem like a lot to know, but for developers who can do both ends of web development, it’s easy to switch between the front and back end when working on projects. This versatility appeals to many hiring managers (especially startups or smaller companies) who need highly skilled and capable developers.
3. You Can Become A Full-Stack Developer With Your Current Skill Sets
If you’re looking to advance in your career, there are numerous programs that can assist in your transition to full-stack development. Moving into full-stack development doesn’t have to be daunting. Current back-end developers looking to transition to full-stack development may want to master JavaScript, for example. 70% of respondents in Full Stack Academy’s 2018 Developer Survey reported that JavaScript is the language they use and has been ranked the most popular language among developers for the 6th year in a row. On the other side, front-end developers may want to expand their skill sets by learning Python, as it’s the most user-friendly programming language and is known for its versatility. This diagram shows the most common technologies you would need for various roles:

Multidots
4. There is Huge Demand for Full-Stack Developers
It’s no surprise that full-stack developers are in high demand. As already mentioned, they’re the gold standard of developers to many hiring managers because they offer the expertise and talents of two developers, for the salary of one. (Granted, full stack developers aren’t a bargain: they’re paid competitively). There are many full-stack developers out there, they often become a needle in a haystack to find when hiring managers are shuffling through applications. Companies scour through applications to find top talent in web development. There are plenty of web developers, but true full stack developers are harder to find. Companies scour through applications to find top talent and you will easily stand out if you know full-stack development. This is because companies are looking for employees who bring versatility and promise greater efficiency. They want someone who can multitask and save their company money by investing in someone who can perform both web development jobs! At Elevano, we’ve realized this. That’s why we aim to help companies find the perfect developer to get the job done.
5. The Salary For Full-Stack Developers Is High and Will Most Likely Increase
As a result of the high demand for full-stack developers, average salaries are increasing too. Indeed lists the average annual salary of a full stack-developer at an impressive $113,545. Remember, this average is not indicative of experience level or expertise, so it’s very likely that the most qualified full stack developers will earn more. In addition, this number will very likely grow as web development is key in almost all companies. If you’re looking to grow within your field, Elevano can help inform your transition to full-stack development!
6. There’s a Debate on the Efficiency of Full-Stack Development
Surprisingly enough, there is a heated debate on Full-Stack Development. It’s like the argument on whether you should know a lot about one thing, or a little about everything. While many agree that mastering the skill of being able to work both front-end and back-end shows that full-stack developers can make a prototype design quickly due to their wide range of techniques. It is believed that they may also be more engaged while working on the project as they’re in control of full stackability. On the other hand, some argue that full-stack developers may have multiple skills, but not as in-depth as either front or back end developers alone.
7. Full-Stack Developers Stand Out to Startups
As technology is clearly the future, so are the growth of startups. Startups are great to work for as employees tend to be valued at a higher level, receive equity, and have more room for growth as the company grows. The race to join the next promising startup is intense. To get to the finish line, startups are increasingly looking for full stack developers.
“Designers make products look beautiful, where full stack designers solve the whole problem.”
– Kyle Wong, CEO of Pixlee
Wong also expressed that having a full-stack developer from the beginning of Pixlee helped in assisting not just the building of the system itself, but also the overall aspect of the company.

Ran Segall, the co- founder at The nuSchool
8. There is a Difference Between a Full-Stack Developer and Full-Stack Engineer
It is important to note that there is a difference between a full-stack developer and a full-stack engineer. The full-stack engineer has the skill set of full-stack developers and also has experience with project management. This involves configuring, managing, and maintaining computer networks and systems. They are also essentially the voice of the product and work with multiple teams throughout the company.
9. The Need for Full-Stack Developers Are Projected to Steadily Increase
As mentioned before, companies are continuously seeking full-stack engineers and developers as a whole. According to the Bureau of Labor Statistics, the employment of developers is projected to rise up to 24 percent by 2024. As this is a higher than average projection, it is definitely worth a developer to invest in the time to further expand their skill sets. With Evan Data Groups’ projection of there being 27.7 million developers by the 2023, competition is bound to rise as well.
10. Full-Stack Developers Are Finding They’re Passionate About Both Ends
Many full-stack developers may have strictly studied writing code in college or how to create flashy animations that front-end developers thrive in. However, many developers are learning that they enjoy both as they practice both sides. Mike, a full-stack developer at Vitamin T, first studied engineering but quickly learned he wanted to master both sides of development. After studying C, C++, and Java, he wanted more as he quickly realized that “getting the pretty colors and getting flashy things to come together nicely (and quickly) is more appealing to me than doing the back end stuff….And now I’m oscillating madly between the two”. Like Mike, it’s never too late to learn the other side as you may learn that you are passionate about both!

by Simran Jessel | Mar 4, 2019 | Blog, Java Script, Recruiting & HR, Web Design
The Job
Front-end web developers work on user-facing features, and combine their programming expertise with their creative skills to build the interactive and visual elements of web applications. They build reusable code, and are responsible for optimizing web applications for high performance, speed and scalability.
Front-end developers translate the UI/UX design to code in order to create the visual components of web applications. This requires working with the UI/UX designer to integrate elements of graphic design with technical aspects. Front-end developers will also work with back-end developers to assist with the integration of user-facing features with server-side logic. This includes ensuring that user input is validated before it is submitted to the back-end. Front-end developers will therefore have good interpersonal skills, and can expect to problem solve and think critically in a collaborative environment.
The Interview
If you have the necessary skills and experience to land yourself an interview for a front-end web development position, then this guide gives you an idea on the sorts of technical questions you could be asked. Front-end developers should have a good understanding of HTML, CSS and JavaScript, so the following questions are divided up into corresponding sections.
General
1. What role does UX (User Exp.) have in front-end development?
Front-end developers work on the client side to build user-facing features. As a result, they ensure a good user experience by designing visual elements and content that looks seamless on a company’s site. Front-end developers are likely to work with the UX team to create web pages that both represent the brand, and deliver a highly user-centric experience. Candidates should think about the ways UX and front-end development come together in the process of web design when answering this question.
2. What can you do to increase page performance?
There are various methods candidates can name here: Reduce external HTTP requests, use compressed or smaller images, incorporate JavaScript on the bottom of the page, clean up the HTML document, and minify CSS, JavaScript and HTML.
HTML
3. Describe the function of the doctype.
<!DOCTYPE> is a required declaration, and the first line of code in an HTML file. This tells the browser the version of HTML the page uses. Candidates should know that this declaration helps the browser interpret content correctly.
4. How does XHTML differ from HTML?
XHTML is optional, and used to provide more accessibility to a webpage. When used, it adds the XML markup language to a webpage.
5. Describe the difference between cookies, local storage and session storage.
Cookies allow applications to store data in a client’s browser. Local storage allows applications to store data without expiry limits. Session storage allows applications to store data for the duration that a window is open.
6. Describe the new elements to HTML.
Answering this question well indicates that a candidate understands and keeps up with changes to HTML. Candidates can discuss both design-related and more technical elements that are new to HTML. Some features candidates could mention are changes to the multimedia and graphic elements available (ex. Audio, canvas), and semantic tags (ex. Header, footer etc.).
CSS
7. When would you use CSS or JavaScript for animations?
Understanding when and why to use one over another tells employers that the candidate can differentiate between CSS and JavaScript appropriately. CSS is better suited for simple state transitions, but JavaScript leverages better backwards compatibility.
8. Describe the difference between classes and IDs.
Classes and IDs are hooks for CSS styles. Classes are used to style different elements in the same way (ex. Various links). IDs are used to style elements that are only featured once on a page (ex. One instance of a navigation menu).
9. What is the box model? How do you tell the browser to use it?
The box model is useful to designing the layout of a webpage. All elements on a page are boxes. As a result, the box model is used to position elements on a webpage. The box model consists of:
- Content: Where the content is located; the innermost part
- Padding: Transparent area surrounding the content
- Border: Border that frames the content
- Margin: Transparent area outside the border
10. How do floats work?
A CSS float pushes an element to the left or right. A float property has four values: left, right, inherit, and none.
11. What is the purpose of the z-index?
The z-index stacks elements on the z-axis. It only applies to positioned elements, and overrides the default stacking order of HTML.
12. How do you deal with browser-specific style incompatibility?
Candidates may identify various methods to answer this question. For example, using a conditional statement in the head tag of the HTML will allow you to identify the browser and load an external stylesheet.
13. What is the function of pseudo-elements?
Pseudo-elements style an aspect of an element (ex. The first letter of a paragraph). It also allows you to wrap text around images, create a body border or make multiple shapes using a single element.
JavaScript
14. What is the function of CoffeeScript and how does it differ to JavaScript?
CoffeeScript is a programming language that uses all the ‘good aspects’ of JavaScript in a compressed and simple way. It’s useful when writing JavaScript code, offering clearer and constant syntax. In CoffeeScript, elements don’t need semicolons at the end of them to execute, whereas they do in JavaScript. CoffeeScript has lightweight add-ons (ex. Python style list comprehension), and uses shorter code than JavaScript to express a program. It also helps to make JavaScript more readable.
15. What is functional programming?
Functional programming uses mathematical functions to produce programs. It’s essential in JavaScript. Lisp is the better-known programming language that uses it. Functional programming is supported by first-class and higher-order functions, and functions as arguments or values. Mentioning other languages that support functional programming is useful in an interview, as well as the features that support it.
16. What are the benefits and downsides to functional programming versus object-oriented programming (OOP)?
Functional programming avoids shared state or side effects. It also offers features like point freestyle (tacit programming), and highly simplified functions that are more easily re-composed for reusable code than OOP. However, if these features are overused, the readability of the code may become jeopardized. Functional programming is also harder to learn than OOP due because it requires prior, foundational knowledge on various forms of mathematical theory.
As a result, OOP is easier to understand, and uses an imperative style, which means that it reads more like a set of instructions for the computer. However, OOP depends on shared state. Objects and behaviors tend to be attached to the same entity, and this leads to behaviors like race conditions.
17. What is asynchronous programming and why is it important in JavaScript?
Asynchronous programming is unique to JavaScript, and the ability to identify its purpose and use in JavaScript is important for all front-end developers using this language. Asynchronous programming allows web pages to handle large volumes of client requests in one, single thread. This means that it is event-driven, and optimized for real-time web applications as well as applications that require scalability.

by Elevano Staging | Jan 29, 2019 | Blog, Java Script, Web Dvelopment
Node.js is easy to use, lightning fast and smashes its competition in several areas. That’s because, by comparison, this technology is more efficient and highly scalable. As a result, web developers love using it, and many of the world’s top companies are switching to it.
With its rising popularity, new job opportunities are emerging for developers across the market. This promises new and innovative projects from start-ups to high-profile companies. Already, the likes of Walmart, eBay and LinkedIn have adopted Node.js, and usage rates are on a steady path upwards.
But what exactly makes it a popular choice? Here’s the top five reasons:
1. Developers Already Know It
Every web developer can get behind Node.js, because chances are, it already speaks their language. Node.js uses the widely-popular JavaScript, thereby making it one of the easiest programming languages for developers to transition to. For developers, this cuts down on the time and effort spent teaching (and learning) an entirely new programming language. This familiarity sets Node.js apart from its competitors, and also offers an easy and smooth transition process for web developers.
2. There’s No Need to Use Another Language
Node.js already appeals to the many developers who are familiar with JavaScript. Additionally, Node.js takes this programming language and permeates it through every layer. What does that mean for web developers? Both the client and server sides use JavaScript. In contrast, competing technologies require developers to use a separate programming language for the server side.
3. It’s One of the Fastest
Node.js is event-driven. It can handle large volumes of client requests in one, single thread. Unlike other web technologies that create new threads for each new client request, Node.js creates a unique thread (or loop) that is optimized for real-time web applications. It’s therefore useful in building applications that are fast, and highly scalable.
4. Its Performance Capability is Unmatched
The widespread adoption of this language by some of the world’s most successful companies has significantly improved the performance of their web and mobile applications. Netflix, PayPal, Groupon and Uber have all have real-time applications rely on the performance capabilities of Node.js to deliver powerful results. For example, the switch from Ruby on Rails to Node.js by LinkedIn has resulted in a far more capable and user-friendly mobile app that handles twice the traffic at a much greater speed, and on almost 90% fewer servers. Node.js is steadily becoming the preferred technology for many companies because of its performance capability and efficiency.
5. It Promises New and Exciting Job Opportunities
Gone are the days when learning one technology over another meant being stuck in one particular job. The companies already mentioned are evidence that just about every industry is using Node.js technology to build high-performing web applications.
As more companies adopt the technology, it’s likely that having experience with Node.js will only increase a developer’s value on the job market. Not only does this make learning Node.js a popular choice for web developers looking to gain access to high-profile companies, but also for those who can offer valuable experience to start-ups.
With its widespread adoption amongst various companies (and all with their own, unique projects) Node.js promises web developers exciting work opportunities for years to come. Add to that a technology that’s easy to learn and unmatched in its performance capabilities, and it’s clear to see why Node.js is such a popular choice amongst developers and companies alike.
Find Node.js Engineers, or a Job in Node.js Engineering with Elevano!
Contact us to find out more about how we can we can bring top talent in Node.js development to your company.
Does this sound like the job for you? If you’re a Node.js Engineer, submit your resume to Elevano today!

by Elevano Staging | Oct 22, 2018 | Blog, Java Script, Web Design, Web Development
You are ready to mark your mark in Java world. You are getting ready to start seriously applying for Javascript programming jobs. And you think it’s all about Javascript programming skills and you have developed an impressive set of those.
The problem is that you are really only half right. Great code is fine, yet commanding better work and a higher salary will take a bit more, and a new set of skills that you may not be as familiar with as you are with Javascript. The fact is to get the best of the Javascript developer jobs out there depends on ensuring more people know who you are. In other words, you need to market yourself. Here are a few pointers for doing just that:
Javascript Developer Tip No. 1: Blog
Set up a blog, and post more than once a month. Do real research and make sure you post articles that are engaging. It won’t really matter what you write about – your programming opinions, experiences, new ideas you have, or new projects you are working on. If you make it good, people will come, and you will be well on the way to establishing yourself as an expert in your field.
Javascript Developer Tip No. 2: Go Open Source
This is very common advice that you may have heard before, But it is very good advice. With one small caveat. Make sure the open source code you produce reflects the kind of job you want. If you want to go for those big Javascript developer jobs, create some great Javascript code and make sure that it does something useful.
Javascript Developer Tip No. 3: Embrace the Shiny AND the Practical
Young developers and programmers have a tendency to want to work on the shiny stuff. Ruby is often their preferred programming language over Javascript. The problem is, however, it doesn’t pay (on average) as much as Javascript, and the market is smaller, for a brand new developer at least. So while it’s fine to love something that is perhaps newer and more exciting remember that tried and tested – at least in the beginning – may be the best route to actually paying your bills.
Javascript Developer Tip No. 4: Learn How to Wow the Crowd
Figure out how to give presentations and learn how to speak in public. Research a topic and make yourself at least an expert, if not the expert. Presentations to the public are generally better if they are in part entertaining. It takes a lot of embarrassing mishaps to develop this skill, but a Javascript programmer who can explain something in plain English to management and give an expert talk on a topic will almost always command a higher salary than one who doesn’t.
Javascript Developer Tip No. 5: Keep an Open Mind
Some Javascript programmers start out their careers with a single goal: work for a really big company. And some really big companies do indeed often post Javascript developer jobs that are suitable for those without a ton of experience. But at the same time, there is often a great deal of intense competition for those jobs and the interview and hiring process can also be, to be honest, a rather intense one.
Therefore keep an open mind. There are some great smaller companies, startups even, that are also looking to fill Javascript developer jobs and are even often looking specifically for newer, idea-filled candidates. And the pay is usually good. Perhaps not as many people will be impressed when you name drop the company you work for, but that really isn’t as important as you might think anyway.